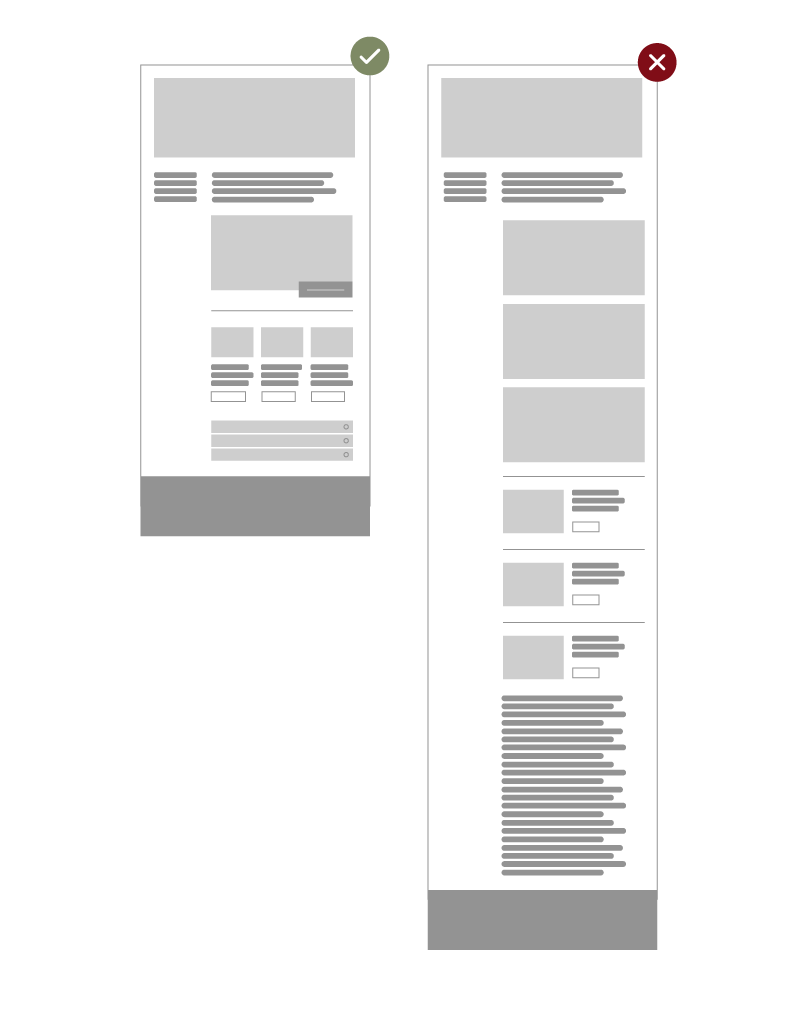
Simplify Navigation: Don't Make Users Think
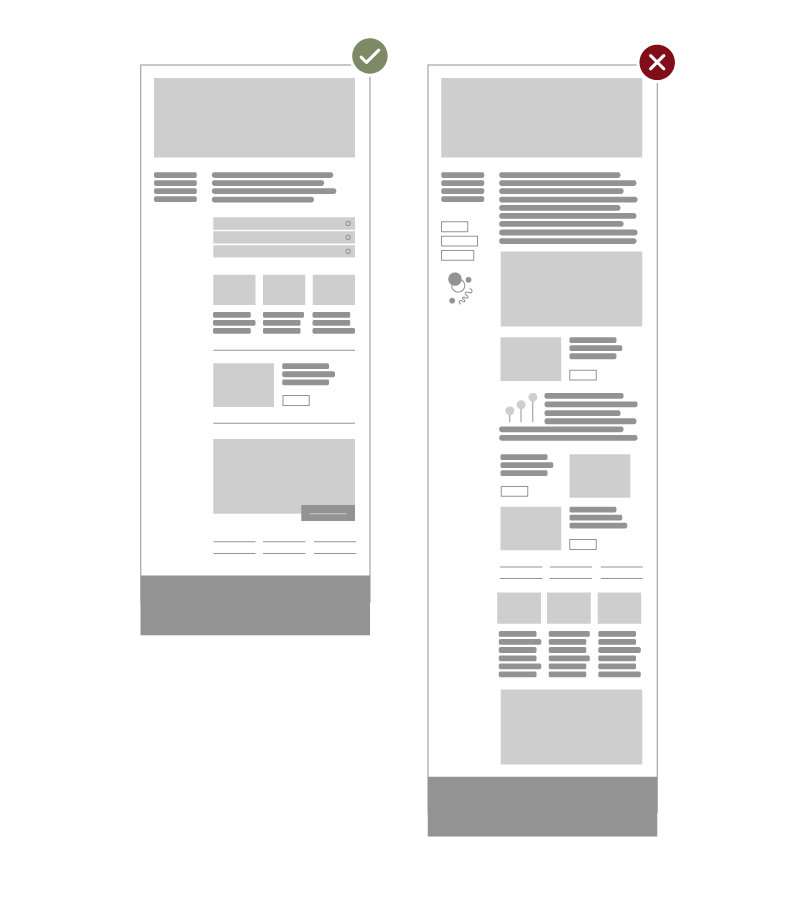
Don't introduce questions with your layout. If the layout and structure aren’t intuitive, users will get confused, making it harder for them to find their way around. A clear, logical structure will help visitors navigate smoothly.
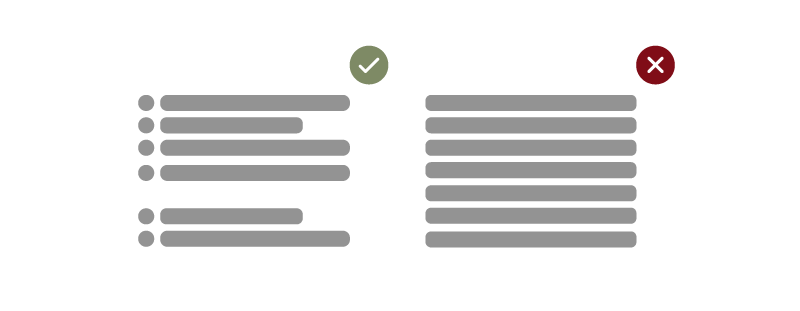
Focus Attention: Guide Users' Eyes Naturally
Make moderate use of components and visual elements in order to focus users’ attention on specific areas of the site without having to think about where they should look.

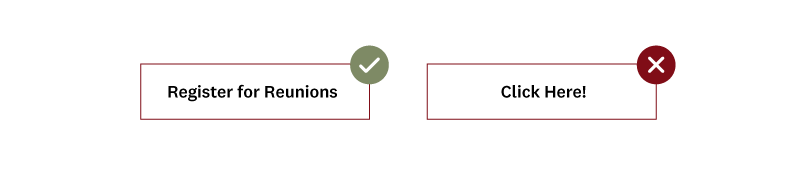
Set Clear Calls to Action
Don't ask visitors to read a paragraph to find the link to register. Your calls to action should stand out clearly from your content, making it easy for users to take the next step. When using buttons, be specific and avoid vague calls to action.